こんにちは。フクダリナです。久しぶりすぎて、いろいろ忘れてしまいました。
Fusicでは、テスターと、時々マニュアル作成、趣味とまでいきませんが、Fusic内の写真を撮っています。
先日行った上海社員研修では、2200枚超の写真を撮りましたが、面白いと思う写真がとれなくて、写真の難しさを痛感しています。
Selenium IDEでテスト
もうだいぶ前になりますが、Selenium IDEでスクリーンショットをとりながらテストするというのを書かせていただきました。
今回もSelenium IDEについてです。
Selenium IDEで録音できることの限界
Selenium IDEの録音機能を使えば、HTMLやJavascriptの知識がなくても、テストケースを簡単に作ることが可能です。
しかし、録音にも限界というものがあり、innerHTMLや、Flashプレーヤーの操作などはできません。
Selenium IDEでinnerHTMLを操作したい
録音機能を使っては操作できませんが、Seleniumの「getEval」コマンドを使えば、innerHTMLの操作は可能です。
innerHTMLのテキストエリアの要素をとるには
this.page().getDocument().getElementById(“content_ifr”).
contentWindow.document.getElementById('tinymce').innerHTML = 'hoge';
というので可能です。
ということで、ここからソース
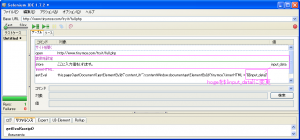
<!--サイトを開く--> <tr> <td>open</td> <td>http://www.tinymce.com/tryit/full.php</td> <td></td> </tr> <!--innerHTMLの部分に文字を入れる--> <tr> <td>getEval</td> <td>this.page().getDocument().getElementById("content_ifr").contentWindow.document.getElementById('tinymce').innerHTML = 'hoge';</td> <td></td> </tr> |
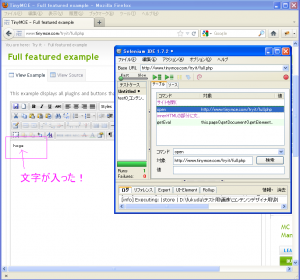
サンプルにwww.tinymce.com/tryit/full.php
を使ってみます。
・・・あっさりできてしまいました。
storeコマンドを使って、入力しやすくする
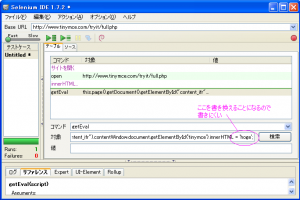
これだけではアレなので。
このコマンドは、「対象」と呼ばれる部分に入力値も入れることになるので、修正がしづらいです。

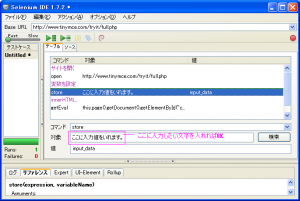
そこで、以前もでてきたstoreコマンドを使って、書き換えます。
storeコマンドでinput_dataという変数を宣言し、入力文字を設定します。
先ほどのinnerHTMLにセットしていた hogeの部分を${input_data}と変数定義することで、storeでセットした文字がセットできます。
ソースはこちら
<!--サイトを開く--> <tr> <td>open</td> <td>http://www.tinymce.com/tryit/full.php</td> <td></td> </tr> <!--変数を設定--> <tr> <td>store</td> <td>ここに入力値をいれます。</td> <td>input_data</td> </tr> <!--innerHTMLの部分に文字を入れる--> <tr> <td>getEval</td> <td>this.page().getDocument().getElementById("content_ifr").contentWindow.document.getElementById('tinymce').innerHTML = '${input_data}';</td> <td></td> </tr> |
これで、storeコマンドの対象を変更するだけで入力値を簡単に変更できます。

おわりに
Selenium IDEはプログラマーでなくても、簡単にテストの自動化を行ってくれるツールですが、使い方をマスターすると、より複雑な操作も可能になります。
まだまだ勉強中ですので、次回はWYSIWYGエディタの完全操作や、Flash Playerを操作できるようになりたいと思います。