こんにちは、はじめまして。Fusicの働く母ちゃんフクダリナです。弊社ではテストや取説作成などの作業を担当しています。
Fusic Advent Calendarを何事もなく終わって余裕かましてたらご指名をいただいてしまいました。
心の準備が出来ておりません・・・
今回は弊社小山からの要望があり、Selenium IDEでスクリーンショットを取りつつ 連続でテストする方法を書きたいと思います。
Selenium IDEでテスト
Selenium IDEを使うと 何度も同じテストが出来ます。また、同じようなテストを大量に行う場合にとても便利です。
でも、やっぱり目視することで発見する問題もあると思います。
そんなときにテストしている内容をスクリーンショット撮れたら便利です。
TestSuiteをポチッとして帰宅すれば 朝テストが出来あがっている。あとはスクリーンショットを眺めておかしいところがないかなーって確認するということも可能になります。(途中でこけてたら泣きますが・・・)
スクリーンショットを撮る準備
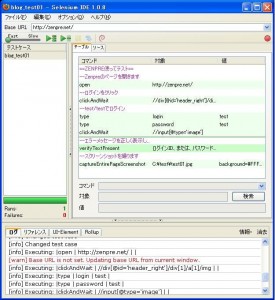
「Selenium IDE」の他にスクリーンショットを撮るツール「Screengrab!」をインストールします。
テストしてみる
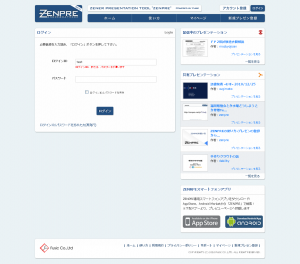
試しに「ZENPREのサイトで間違ったログイン情報の場合に、正しくエラーメッセージが表示されるか」というテストをしてみます。
スクリーンショットを撮るには、「captureEntirePageScreenshot」というコマンドを使用します。
このコマンドの対象にファイル名をフルパスで指定すれば、スクリーンショットが撮れてしまいます。
コードはコチラ
<table border="1" cellspacing="1" cellpadding="1"> <thead> <tr> <td colspan="3">New Test</td> </tr> </thead> <tbody> <!--==ZENPRE使ってテスト==--> <!-- Zenpreのページを開きます--> <tr> <td>open</td> <td>http://zenpre.net/</td> <td></td> </tr> <!-- ログインをクリック--> <tr> <td>clickAndWait</td> <td>//div[@id='header_right']/div[1]/a[1]/img</td> <td></td> </tr> <!-- test/testでログイン--> <tr> <td>type</td> <td>login</td> <td>test</td> </tr> <tr> <td>type</td> <td>password</td> <td>test</td> </tr> <tr> <td>clickAndWait</td> <td>//input[@type='image']</td> <td></td> </tr> <!-- エラーメッセージが正しく表示されているか確認--> <tr> <td>verifyTextPresent</td> <td>ログインID、または、パスワードが違います</td> <td></td> </tr> <!-- スクリーンショットを撮ります--> <tr> <td>captureEntirePageScreenshot</td> <td>C:\test\test01.jpg</td> <td>background=#FFFFFF</td> </tr> </tbody> </table> |
これで、実行結果が正しいかSelenium IDEの結果とスクリーンショットから判断ができますね。
同様にして、複数のテストを一つのTestSuiteとして実行することも可能です。
ここで一つ問題が。
スクリーンショットのファイル名指定が絶対パスって使いづらくね?
絶対パスにしてしまうと、他のテスターがそのテストケースを使おうと思ったときに、変更作業が発生したりします。
そこで、storeコマンドを使って、パスの指定を一か所にまとめてしまいます。
storeコマンドでパスを一か所にまとめる
Selenium IDEで新しくTestCaseを追加して、以下のように記述します。
<table border="1" cellspacing="1" cellpadding="1"> <thead> <tr> <td colspan="3">CapturePath</td> </tr> </thead> <tbody> <tr> <td>store</td> <td>C:\test\store</td> <td>pref_path</td> </tr> </tbody> </table> |
そして、先ほどのTestCaseに以下を追加
<!-- storeのパスでスクリーンショットを撮ります-->
captureEntirePageScreenshot
${pref_path}001.jpg
background=#FFFFFF |
これで実行すると
無事、スクリーンショットのファイルが出来ています。これで、TestCaseが幾ら増えてようとも、storeコマンドの対象を変えるだけでよくなりますね。
おしまいに
技術ブログというものを初めて書いたので、至らない点が多々あるかと思います。何かありましたら、Fusicフクダまでご指摘ください。
次回は手抜きおいしいおでんの作り方とかにしてもらえると助かります。







[...] HTMLでコードを書き,それをIDEで動作させる流れ コードの書き方はhttp://blog.fusic.co.jp/archives/1597も参考に This entry was written by admin , posted on 金曜日 2月 25 2011at 12:02 pm , filed [...]