こんにちは、山本です。
最近はUXに興味をもち、勉強会を開催しているのですが、今回はAndroidのEditTextに関わるお話です。
Objective-cにおけるUITextFieldとキーボードの関係
Androidと言いながらまずはiPhoneの話ですが、iPhoneを作られた方なら一度はこんな経験ありませんか?
“テキストフィールドにフォーカスを当てると、キーボードで隠れる”
とくに意識せず作っちゃうと、キーボードの高さ分画面が上部に動くことは無いので
・UIScrollViewにする
・キーボードの高さを計算して、キーボードの出現と同時に手動で画面を上部に移動させる
のような対処が必要です。

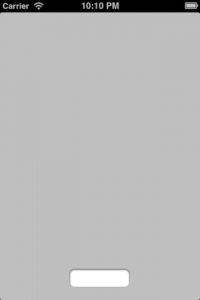
※ページの下部にあるテキストフィールドが

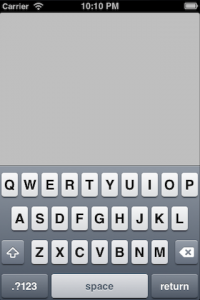
※キーボードの出現で隠れる
Androidは機種によって挙動が違う!
これがAndroidなら、単純に作ってもオンフォーカスと同時に、もしテキストフィールドがキーボードで隠れるようなら勝手に画面を押し上げてくれます。(OS4.0で作成時)
しかし、一部の機種ではキーボードの出現と同時に画面が動かない! いわゆる機種依存ということになるのでしょうか。
ああ、こまった。。
EditTextの背景色と右寄せに注意
なぜそういうことが起きるのか。まずは以下のソースをご覧ください。
<EditText android:id="@+id/editText1" android:layout_width="200dp" android:layout_height="25dp" android:background="#00ffffff" android:gravity="right" /> |
このようなEditTextの定義にしていると動かない機種があります。
注目は「背景色」「右寄せ」のプロパティを付けているところです。
このダブルコンボこそが、どうも諸悪の根源のようなのです。
どちらかを外す、もしくは「左寄せ」にすると画面が動いてくれました。
しかし、要件定義上、この2つを外すワケにはいきません。
paddingRightのプロパティを付けると解決
背景色を付けるためには、色の付いた画像を用意してそれを背景画像にすればいいので、”background”プロパティを使わなくて済みます。ですが、その方法以外で解決しました。
<EditText android:id="@+id/editText1" android:layout_width="200dp" android:layout_height="25dp" android:background="#00ffffff" android:gravity="right" android:paddingRight="1dp" /> |
新たに”paddingRight”プロパティを定義しました。ポイントは、dp値を必ず1以上にすることです。0だと書かないのと同じですので。
こうすると、テキストフィールドの右辺からすこーしだけずれてテキストが表示されることになります。
Viewの工夫だけで解決
「背景色」「右寄せ」のせいでスクロールしない原因は不明ですが、この現象だけ切り取って考えると、テキストポインタが右辺にくっついちゃっていると、テキスト入力モードだと認識されないのかな、と思います。現に「背景色」「右寄せ」のEditTextでも、文字が入ってる状態にしてテキストポインタが文字の左側にいくようにタップするとスクロールします。
ちなみに、解決にあたっては、
・AndrodManifest.xml に windowSoftInputMode=”adjustPan” のプロパティを付ける
・ScrollViewにする
も試しましたが、結果は変わらずでした。
また、
・iPhoneのように、キーボード出現イベントをトリガーにViewを上に動かす
も検討しましたが、機種によってキーボードの形状が異なると思うので現実的ではないかなと。
結果、Viewの調整でうまくいきました。
お困りの方がいたらお役立てできればと思います。






