こんにちは。フクダです。
ほんっと今更ですが。円マークについての問題です。
今回の問題
Windowsのブラウザで円マークが入れられなくね?
というお話です。
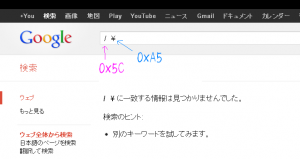
なんとなくスルーしていたのですが、気づけばIE8でもfirefoxでもChromeでもGoogleの検索フォームに円マークを入れようとすると、バックスラッシュになってしまっています。
なんとなくの感覚ですが、バックスラッシュになるのって、Macの方じゃないの?て感じだったのですが
手元にあるMac+Safariで試したところ、逆に円マークになってる?!
\ ← これがWindowsで入力した円マーク
¥ ← これがMacで入力した円マーク
※Fusic Developers' Weblog では、入力はバックスラッシュで見えて、公開すると円マークでみえるらしいΣ(゚∀゚ノ)ノ
調べたり、聞いているうちに二つの原因パターンがありました。
その1:font-familyが違う
サイトのfont-familyが円マークに対応していない場合です。
この場合、WindowsとかMacとか関係なく バックスラッシュとして表示されます。
その2:Macで半角円マークをキーを押したときの文字コードが違う
実は使ってる文字コードが違うという事実!
上に書いた円マークの文字コードを
ココのサイトで調べてみました。
結果が10進数なので、16進数になおすと
\ (0x5C)← これがWindowsで入力した円マーク
¥ (0xA5)← これがMacで入力した円マーク
になりました。
そのため、Googleなどのサイトでは0x5Cをバックスラッシュ、0xA5を円マークとして表示しているのです
ちなみに、通常エスケープ文字としては『0XC5』を使います。
問題点
これらをふまえて出てきた問題点は以下のような感じ。
■表示
・font-familyによって円マークがバックスラッシュとして表示されてしまう。
金額表示なのにバックスラッシュとして表示されては意味がないです
(まぁバックスラッシュとして表示されててもスルーしてしまってますが。。。)
■動作周り
・円マークとして登録したいのに、できない
・Macで円マークを登録したのに、Windowsで検索しようとすると文字コードが違うために検索に引っかからない
・サーバの処理によっては0xA5を全角円マークとして処理してしまったりする
解決策
表示については金額円マークには全角を使いましょう。ていうのが今のところの回避策のようです。
なんてったって、Apple自体、金額表示は全角円マークつかってますからね

処理については、フレームワークも実は考慮して作ってあったりするっぽいので、大問題にはならない気がします。
処理を入れる必要があるのであれば、0xA5⇒0x5Cに変換して統一するかな?と思います。